TimersのiOSエンジニア村本です。
今回は、巷で話題のLINE Botについてピックアップしたいと思います。
4月7日に「BOT API Trial Account」が発表されて、すでにいろんなBotが誕生しているようです。
そして僕もNodeでBotを作ってみました。そこで感じたBotの未来について考察していこうと思います。
LINE Botを作るのはとっても簡単
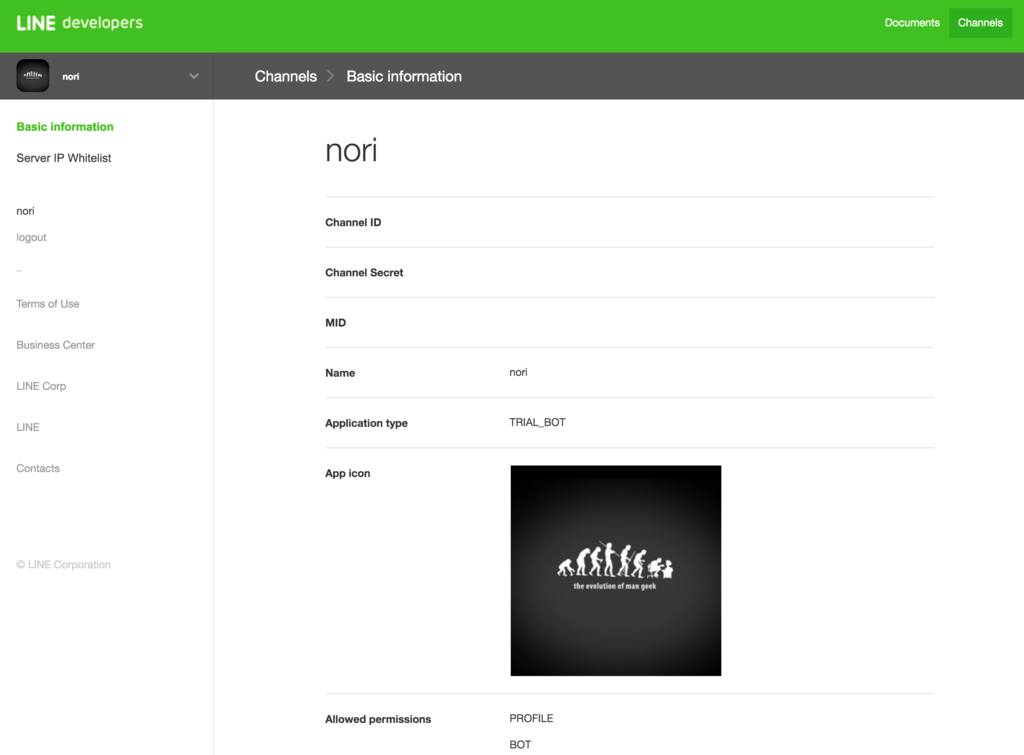
LINE Bot API trialは先着10,000名ですので早めに登録しましょう。そして登録するとアカウント管理画面が現れます。

ここではcallback URLを設定します。このcallback URLがLINEのサーバーからメッセージを受け取ってくれる口になります。

NodeでユーザーがLINEで送ったメッセージを受けるならこんな感じになります。
router.post('/callback', function(req, res, next) { var result = req.body.result; var contents = result[0]; var content = contents['content']; var from = content['from']; var contentType = content['contentType']; var text = content['text'] console.log('text'); });
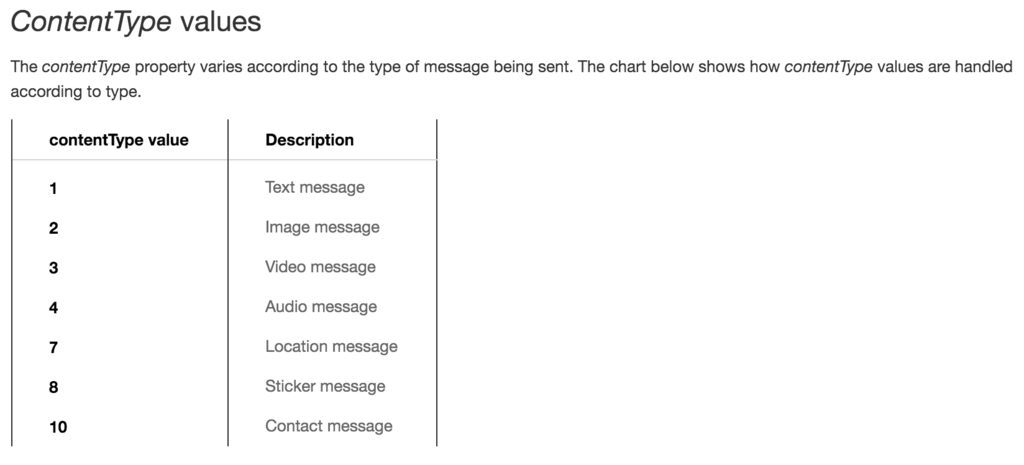
LINEではTextだけでなく画像、音声など様々なContentTypeを取得することができます。

LINE Bot APIの詳細はこちらから確認してください。
API reference
今回作ったのはとっても簡単なエコーBotです。ユーザーが送ったメッセージをただただ返す簡単な機能を提供しています。

Nodeで書くならこんな感じです。
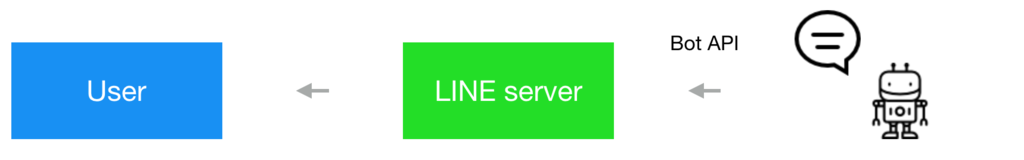
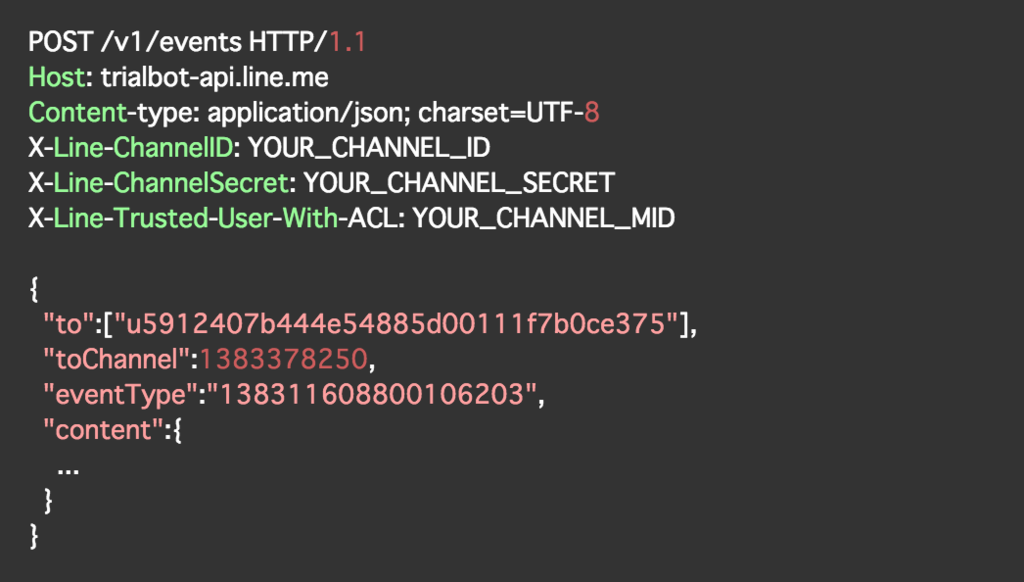
`https://trialbot-api.line.me/v1/events`へJSONをPOSTしています。
request.post({ url: 'https://trialbot-api.line.me/v1/events', headers: headers, json: json/*{ 'to': [from], 'toChannel': USER_CHANNEL, 'eventType':'USER_EVENTTYPE', 'content': { 'contentType': 1, 'toType': 1, 'text': text } }*/ }, function(err, response, body) { if (err) { console.log(err); } console.log(body); });
headerには認証用の情報が含まれています。

Botに必要な受信と送信はこれで終わり!慣れている人であれば一時間もあればBotを作ることができます。
今回の環境はAWSのEC2を利用しました。
LINE Botを使いこなすのはとっても難しい
LINE Bot APIを使えばとても簡単にBot作ることができることができました。
ビジネスで活躍するBotを作るという点から、「Botを使いこなす」となるとどうでしょうか。
ビジネスによってLINE Botの活用方法は様々です。
例えば
他にも活用方法はアイディア次第です。
そのアイディアを実現するにどのくらいの時間とお金が必要になるのか、現時点で想像するのは難しいと思います。
Botを作ったほとんどの場合、その性能の悪さにユーザーをイラつかせてしまう可能性があります。
汎用性を高めれば高めるほど、高い技術が要求されます。リンナ(AI)を開発できる人はまだまだ世界に限られた人であることは間違いありません。そして、AIにはAIの弱点も発覚し始めてるので、より慎重に導入を検討する必要があります。
2016年はBotが最も生まれる年になることは間違いなさそうですが、限られたワードを拾って限定的なシステムを実行するタイプのBotの登場が先行するでしょう。一方で、汎用的なBotの活用は限定的になると思います。
しかし、LINE Bot APIは自由なコミュニケーションをとるAIへの挑戦を容易にできるプラットフォームでもあります。AIは、たくさんのインプットをもらうことで学習を積み重ねていくことができるので、試験的なAI運用も活発化していくことでしょう。
ここからが問題です。
後で述べますが、Chat型のUIはユーザーにとって非常に優しいであると言えます。
そのため、LINEを利用するのは、B2C企業にとって大きなメリットとなると思います。
しかし、どんなBotを作るべきか、どのくらいの予算感が適切なのか、どのくらい効果が出るのか、あらゆる点で未知の領域であるため、企業が踏み込みにくい状況です。
実際、Botを大規模なChatUIで運用したのはUberくらいで、どれほど効果的だったかについては不明です。
そして、2016年は粗末なBotが市場を荒らすことでしょう。そうなった時に、Chat UIを持つサービスがカスタマーから非難をあびて、プラットフォーム全体をゴミだと判断されるのはとっても悲しいことです。
そうならないためにも、ぜひLINEからは、デザインガイドライン等の品質担保をして頂きたいと願っています。
何れにしてもChat UIは素晴らしい
「人類とコンピューターの歴史はインタラクティブの歴史だ」と言っても過言ではないくらい歴史的にも対話的なUIを歩んできました。

言い過ぎですが、ターミナルは、まさにコンピューターとチャットをしてるようなものです。
コマンド -> 結果 -> コマンド -> 結果
人間にはこのサイクルが心地いいのでしょう。
Botも同じサイクルをします。
メッセージ -> 反応 -> メッセージ -> 反応
このサイクルは、人間と人間のコミュニケーションに似ていると思います。
アクション -> リアクション
重要なのは、相手がコンピューターであろうと人間であろうと、自分の投げかけに対して、応答があることだと思います。
この時ユーザーはモバイルを操作していると感じるより、コミュニケーションをとっている感覚に近いはずです。
次の会話を想像すると感覚をイメージしやすいと思います。
「お父さん帰りに牛乳1本買ってきて」
この会話はおそらく2017年ごろにはBotに投げかけることができるメッセージになるでしょう。
そうなった時、Chat UIは非常に自然で人間にとって違和感の優れたインタフェースになっていると思います。
最後に、iOSエンジニアらしい一言を。
話題のRealmとSwiftでChat UI作ってみました。
================
子育て家族アプリFamm( http://famm.us )、カップル専用アプリPairy( http://pairy.com )を運営する Timers inc. では、現在エンジニアを積極採用中!急成長中のサービスの技術の話を少しでも聞いてみたい方、スタートアップで働きたい方など、是非お気軽にご連絡ください!
採用HP : http://timers-inc.com