はじめまして、QAメンバーのrise,barie,runrunです。
今回は「非エンジニアでもできる!FlutterアプリでMagicPodの自動テスト実行」についてお話しします。
目次
まず、TimersのQAメンバーをご紹介します。
QAメンバーは4名在籍していて、うち1名は現在育休中のため、3名がメインで稼働しています。
メンバーは全員女性。しかも私たちはエンジニアではありません。また、Timersに入社するまでQAという仕事の経験もゼロでした。
入社して長くて約4年、短くて1年未満というメンバーが一丸となり、一からQAについて学び、成長してきました。

弊社はScrumを導入しており、サービスは2週間に一度のペースでリリースをしています。
2週間のスプリントのなかで、1週目にリリース前QAを実施し、2週目にそのスプリント内で実装した機能のDevQAを実施するというスケジュールで動いています。
MagicPodを用いた自動テストを導入する前は、手動で記述式テストと探索的テストのみ行っていました。
実はMagicPodは、Swift/Kotlinをベースとして書かれた「Famm」では以前より導入していましたが、MagicPodをメインで担当していたQAメンバーの退職に伴い、テストケースのメンテナンスが追いつかなくなり、運用を一時停止していました。
MagicPodとは?
MagicPodとは「モバイルアプリテスト、ブラウザ(ウェブアプリ)テストの両方に対応したAIテスト自動化クラウドサービス」のこと。
AIが自動修復してくれるので、例えばUIに変更があっても大きなメンテナンスが不要など、非常に便利な機能があるサービスです。
MagicPodのサービスにご興味をお持ちの方は、ぜひ以下より詳細をご覧ください。
MagicPodを利用しはじめた理由
私たちがMagicPodを導入したのは以下の理由です。
- 非エンジニアでも簡単にテストケースを作成できる!
- QA業務の効率化を図りたい!
また、運用を一時停止していたMagicPodを再始動した理由は以下の通りです。
- サービス数が増えたことでQA業務が増加し、QA業務の効率化を図りたいため
- リリース直後(Fammプリント ※後述)の構造がシンプルなサービスで、MagicPodを運用開始しやすい状況だったため
- MagicPodはFlutterで作成したアプリは非対応(22/12/26時点)だが、Flutterアプリでも利用できるか確認するため
どんな風に活用しているか?
2022年4月にスタートした新サービス「Fammプリント」のリリース前QAに利用しています。
新サービスが始まったことで、QAチームの負担が増えたため、探索的テストの時間を確保することが難しい状況になってしまいました。
やはり少しでも効率化し時間を確保したい。
そこでリリースしたばかりの「Fammプリント」ならまだ構造もシンプルで、自動化に向いているのではないかと考え、再度活用を検討しました。Flutterは非対応でしたが、MagicPod運営会社に相談してみたところ、動くようなら問題ないというお話をいただいたので、早速試してみることにしました。
STEP1 MagicPodに慣れる
エンジニアが見本として作成してくれた簡単なテストケースを参考に、途中の分岐を変えるなどしながら、QAメンバー全員が基本操作に慣れることを目指しました。
アプリ画面から項目要素を自動検出してくれるので、操作が感覚的でわかりやすい上、日本語で表示されるので安心感がありました。
結果として、予想より早く操作に慣れることができました。

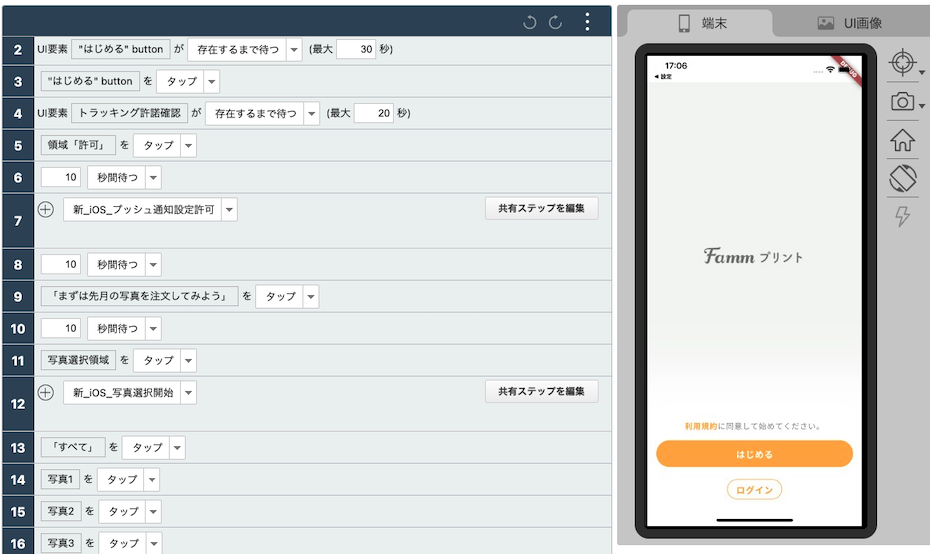
MagicPodの操作画面
STEP2 エラーの解消
失敗したテストケースは、部分実行→修正→部分実行を繰り返して、少しずつ完成させることを目指しました。
チーム間で失敗内容や解消方法などを情報共有し、個別の担当者に理解が偏らないようにしました。
解決できない場合はMagicPodへの問い合わせを活用しました。テストケースのエラー画面から内容を添付した状態で質問でき、回答も早いのでとても助かりました。

STEP3 定期的な確認
実際のリリース前QAで使用している項目書通りにテストケースを作成し、毎日チェックすることにしました。
エンジニアにも協力いただき、毎朝最新のdevelp版でテストケースを自動実行するようにスケジューリングしており、実行結果はSlackに連携しています。


- QA担当者はSlackで実行結果を確認し「要確認」や「失敗」の場合、テストケースの修正やエンジニアへ確認などの対応をしています。


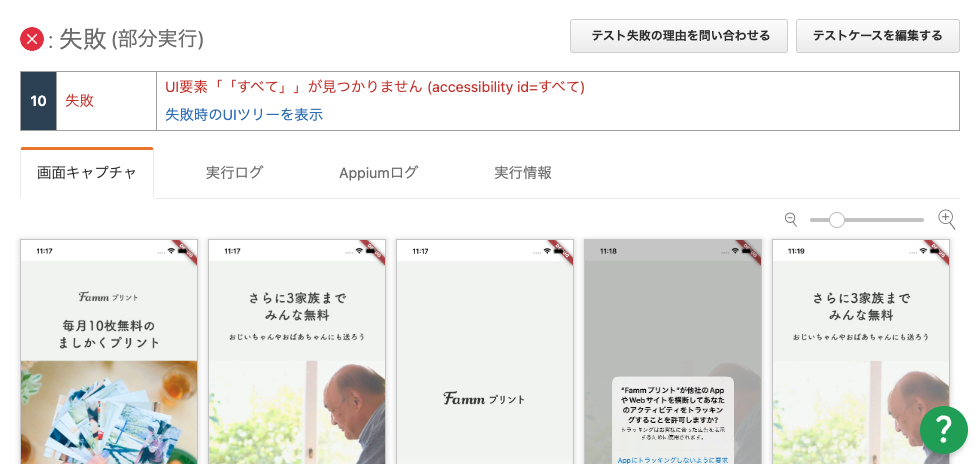
「要確認」と「失敗」の場合
使ってよかった点は?
MagicPodが失敗する箇所は何らかの不具合に関連している可能性が高いことがわかりました。リリース準備の前に不具合を検知して、エンジニアに解消してもらえるようになっているので、実際のリリース前QA時の負担感が減りました。
探索的テストの時間が持てるようになりました。MagicPod実行中に他の確認ができるので、探索的テストや人でしか対応できないことを同時にやることができるようになり、以前より作業効率が良くなりました。
MagicPodを使う上で苦労した点
操作方法に慣れが必要だった
MagicPodでできることが幅広かったので、最初に操作方法の理解に少し時間がかかりました。
例えば、手動でテストしている時には無意識のうちに次の画面に遷移するまで待っていましたがMagicPodは指示を与えないと画面がロード中なのにテストケースだけ先に進んでしまいエラーになってしまうことがあります。
その場合は「n秒待つ」などの指示を毎回入れる必要があります。
このように、手動のテストでは考えていなかったテストケースの組み方が必要でした。
ですが、MagicPodの操作を覚えてくると、幅広いテストケースに対応できることが分かり、使いやすいと感じました。これからももっと使いこなしていきたいです!
QA業務の効率化はまだ発展途上
MagicPodを本格的に利用したばかりでテストケースのブラッシュアップ工数がある程度かかっているのが現状です。
理由としては以下です。これらを解消していくことでさらなる効率化を目指して行きたいです。
- まだ操作を完全に理解できていない
- MagicPodの挙動のクセを理解しきれていない
テストケースがうまく回らない時の原因の検証ができていない
MagicPodはFlutter対応していないと聞いていたのですが、やってみたところ利用できました!しかし、うまく回らない時もあります。
その理由がFlutter特有の問題なのか?MagicPodの挙動のクセなのか?などMagicPodがFlutter対応していないため原因が検証できないのが現状です。
今後、MagicPodがFlutter対応する予定なので対応した後に検証できることを期待しています!!!
今後どのように活用したいか?
リリース前QAをMagicPodだけで実施したいが・・・
私たちには「リリース前QAをMagicPodだけで実施したい!」という大きな目標がありました。手動での記述式テストをなくし、リリース前QAをすべて自動化できたら理想的です。
しかし、現在、当社のアプリサービスは数多くの新機能の開発が進んでることもあり、MagicPodだけでリリース前QAを対応するには、テストケースの管理コストが非常に大きいという壁にぶつかりました。また、手動でQA実行するほうが作成および管理コストがかからないケースがあることも判明しました。
そこで、私たちはリリース前QAの手動テストをゼロにするという目標から方向転換を行い、「現状実施しているリリース前QAのテストケースの80%程度をMagicPodに移行すること」という実現可能な目標を立てて、日々奮闘しています。
現状、MagicPodの運用を開始したばかりでリリース前QAの工数削減など効果はまだはっきりしていないので、今後運用が安定した段階でまたご報告します。

