ネイティブエンジニアの桐山です。
タイトルが少々過激になってしまいましたが、iOS・Android開発とFlutter開発を比較して個人的に思ったことを書いた記事となっております。
Flutterで新規アプリをリリースした前回の記事はこちら👌
前提
なぜFlutter反対派だったのか
一言で言うと"勝手なイメージ"でした。
クロスプラットフォームと聞いて思い浮かぶのはReact NativeやXamarinあたりだったのですが、プライベートで使用していたいくつかのクロスプラットフォームアプリでは画面遷移時のバグやレイアウト崩れ、フリーズ、クラッシュなどに遭遇する率が高いため信頼性があまりありませんでした。
また、iOSのHuman Interface GuidelinesやAndroidのMaterial Design Guidelinesに登場する純正のUIコンポーネントを使用できない懸念や、写真や動画の加工、Push通知などのI/O処理はネイティブで開発するイメージがありました。
Flutter開発の嬉しみ
Hot reloadが嬉しい
iOSのSwiftUIでも同じようなことはできますが、プレビュー用にクラスを作成する必要があるため若干の手間がかかります。
弊社のネイティブiOSアプリのFammでのSwiftUI率は1割にも達していないのですが、プレビューしようとするとたまに再ビルドが走ることもあり、FlutterのHot reloadの利便性には勝てません。
iOSとAndroidが一つのコードで動くのが嬉しい
同じ機能を同じ開発者が別のOSに実装するモチベーション
Famm年賀状というアプリは先にiOS版をリリースし、1年後にAndroid版をリリースしました。
iOSの新機能開発と並行してAndroidにiOSと同等の機能を足していくスタイルだったのですが、サービス仕様もUIもほぼ同じであるため半ば機械的に実装を進めていました。
iOS版リリース当初は納期が短かったためFlutterに技術投資できる余裕がなかったのですが、思い返せばFlutterで最初から実装しても良かったかもしれません。
コードレビューの負担も少なくなる
基本的にはOSごとで同じコードであるため、コードレビューの時間も少なくなります。
iOSとAndroidで異なる設計パターンを採用しているプロダクトも多いと思うので、OSごとに思考を切り替える必要もなく、コードレビューに集中できると感じます。
ライブラリの管理
Flutter開発でも一部Podfieやbuild.gradleを触るケースがありますが、ほとんどがpubspec.yamlで完結するためライブラリの管理が楽です。
アプリで使用する画像の管理
iOSとAndroid用に別の画像ファイルを書き出す必要がないのも嬉しいです。(両OSでSVG対応させれば良いのは置いておいて)
余談ですが、FammプリントではAssetsを自動生成して管理しています。
Assets.images.hogeIcon.pathのように呼び出すため、タイポの心配はいりません。
DevToolsが使いやすい
使っていて困ったポイントとしては、クラッシュした時に接続が切れてログが参照できないところくらいでしょうか。
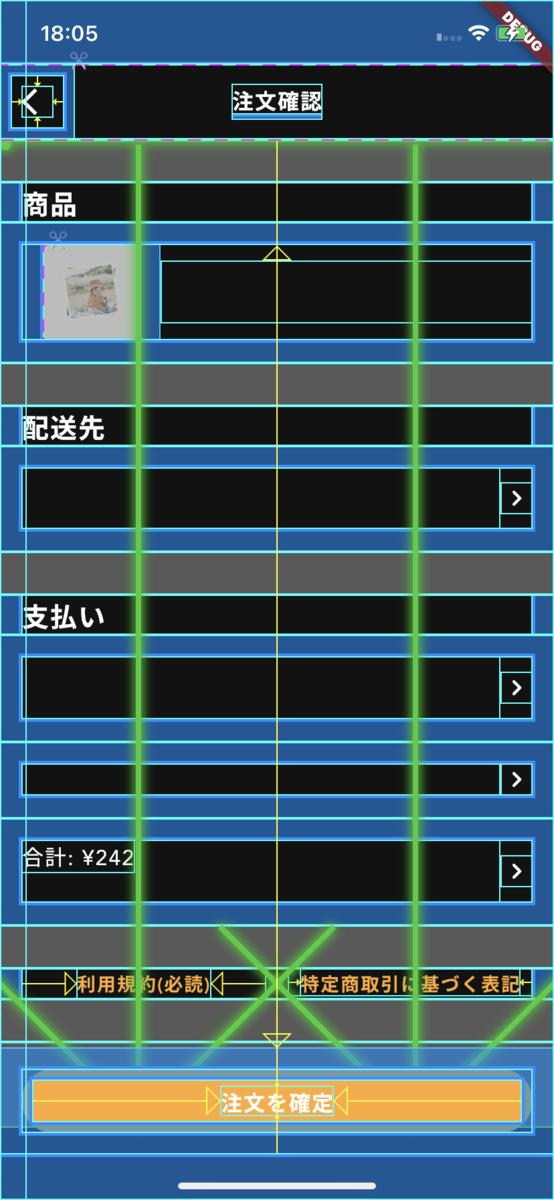
Flutter Inspector
Show Guidelinesを使用することでレイアウトの確認がしやすくなります。
iPhoneとAndroidの開発者向け画面でも切り替えることが可能ですが、PC上で完結できるのはありがたいです。

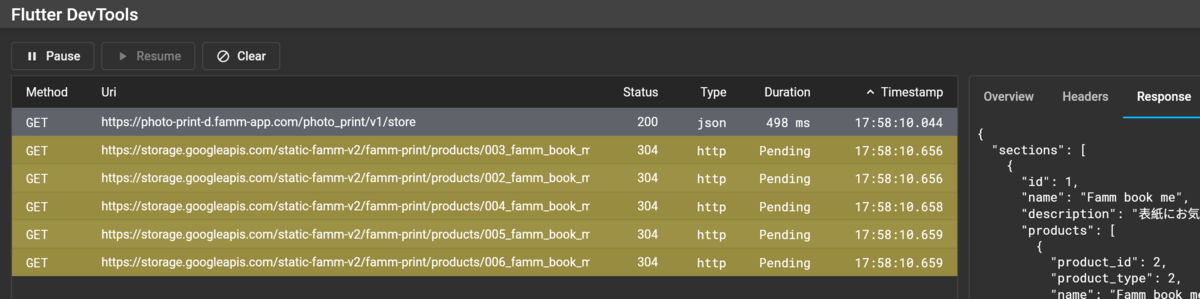
Network
Android Studioのインスペクターは見やすいため嬉しみポイントとしては低いですが、iOS開発時にはmitmproxyやコンソールにログを出力することで、ネットワークの通信ログを確認していました。

その他
以下についてはなんとなく値を眺めるだけで使いこなせていないため、今後活用できると良いのかなと思います。
- Performance
- CPU Profiler
- Memory
- Logging
Android Studioだけで開発できるのが嬉しい
弊社では全員がAndroid Studioを使用しています。 iOSを開発する際はXcode、Androidの時はAndroid Studioなど、開発時にIDEの切り替えを行わなくて良いのが嬉しいです。
Xcodeはコードジャンプや予測変換が出てこないバグに遭遇する頻度も高いため、Android Studio1つで完結できるのはとてもありがたいです。
Android Studioの好きなところ
個人開発に強い
同じ機能を両OSでリリースしたいとなった時に、開発者が1人の場合だと時間もかかりますし、 個人的にはモチベーションを保つのが難しいなと感じます。 Flutterに直接関係はないですが、iOS・Androidで開発していた個人アプリをFlutterで作り直してリリースした際、 内部ロジックのミスでリリースして数日でFirebaseの無料枠を超えてしまったため、一旦配信を停止しています。
Flutter開発の苦しみ
Dartがまだ発展途中
Flutter 3.0と同時に更新されたDart 2.17.0からEnhanced enumが使えるようになり大幅にenumの書きやすさが向上しましたが、それまではライブラリやextensionを使用するなどして工夫する必要がありました。
画像加工ではパフォーマンスに懸念がある
記事の最初の方で、
写真や動画の加工、Push通知などのI/O処理はネイティブで開発するイメージがありました
と書きましたが、写真の加工ではつまりポイントがありました。(動画の加工は試していないので不明)
800 Star集めているライブラリのREADMEにも
Performance Warning
Because this library is written entirely in Dart and is a not native executed library, its performance will not be as fast as a native library.
とあったりします。
ネイティブコードで書かれているライブラリもあり、こちらを使うことで簡単にパフォーマンスの向上が図れます。
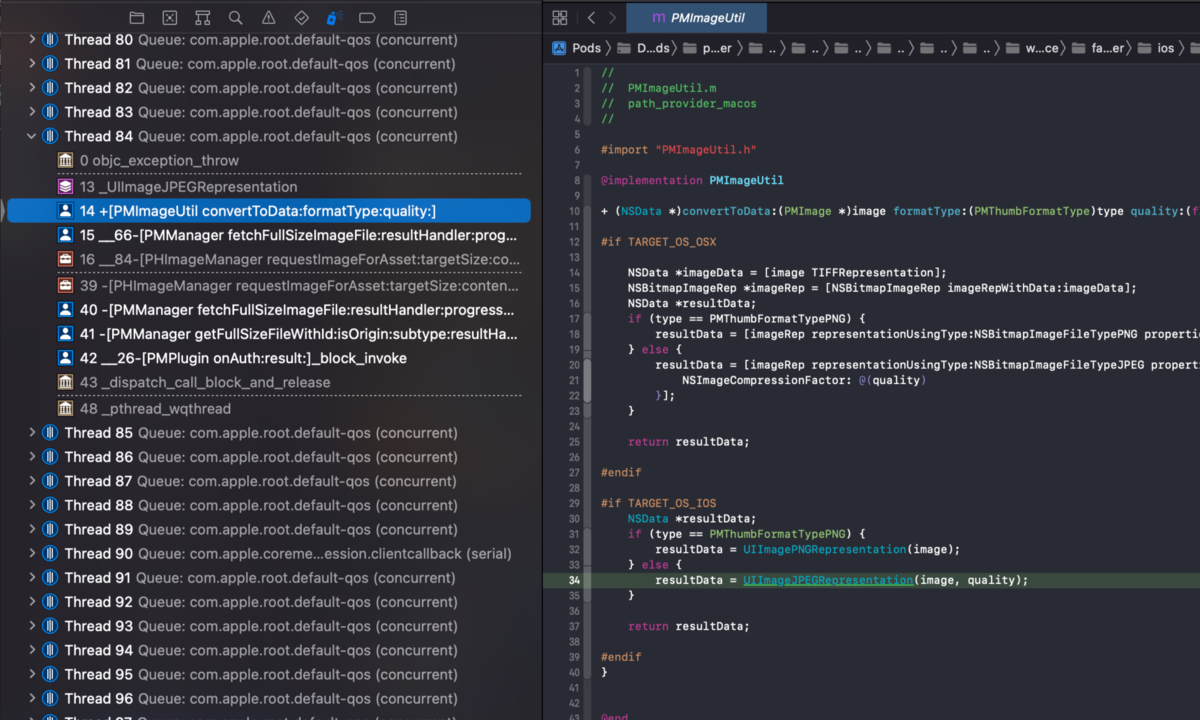
ネイティブコードで発生するクラッシュの調査
Android Studioでデバッグ中にアプリがクラッシュした際、原因がネイティブコードにあるとAndroid Studio上で詳細なクラッシュログが確認できません。 iOSの場合はXcodeから実行し直すことでクラッシュまでのプロセスを見ることができます。

Flutterの今後に期待するもの
UIテストの整備
多くのissueがオープンされていますが、数年経ってもクローズされていないものが目立ちます。
OSが表示するアラートがタップできないissueはUIテストにおけるかなりの障壁となってしまっています。
優先度が上がってこないのだとは思いますが、テスト好きマンとしては期待してしまいます。
まとめ
Flutterを採用することで、開発の工数を完全に半分にすることはできませんが使っていくうちにFlutter大好きマンになりました。 先日、Flutter 3.0もstableになりましたが、進歩が早いFlutter/Dartにこれからも期待しています。
Flutter触ったことないからなんとなく避けてきたというような方は是非一度触れてみることをお勧めします!
PR
子育て家族アプリFammを運営するTimers inc.では現在エンジニアを積極採用中! オンラインでの面談やカジュアルランチなどもやってますので是非お気軽にご連絡ください!