
Timersでプロダクトマネージャーしてます わた と申します。メガネとウイスキーとコーヒーを愛するメガネです。弊社オフィスの近所では、なかなか手に入らないと噂のイチローズモルトが売られていました。
さて、今回はAndroidとiOSのそれぞれでどのようにメニュー(コンテンツ)を配置すべきか?という話です。Material DesignとiOS Human Interface Guidelinesを読んでみて、特にメニュー部分に特化して考察してみようという試みです。
サービス提供者は、コンテンツの情報構造を整理せよ
当たり前すぎる話ですが、機能・コンテンツをどのようにセグメントし、優先順位をつけねばなりません。その上で、各ガイドラインに準拠した機能配置をすべきです。
例えば、子育て家族アプリFammであれば、現状(2017/4/17)時点での機能・コンテンツのセグメントは以下の通りです。
- アルバム(セグメント)
- プリント(セグメント)
- お知らせ(セグメント)
- 写真・動画のアップロード(アクション)
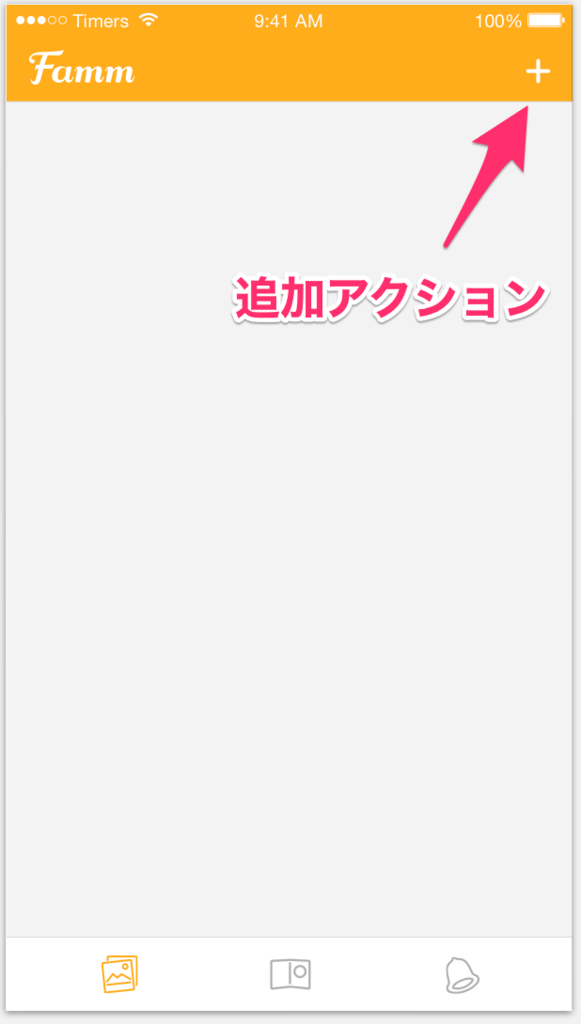
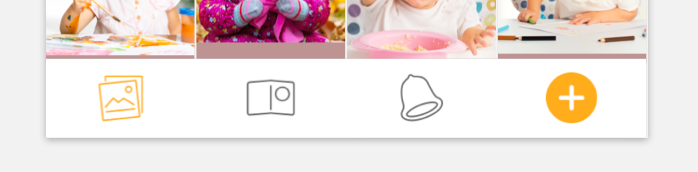
このような情報構造を表したものが、以下の子育て家族アプリFammのAndroid版っぽい画面構成です。

機能としてのセグメントが上部ナビゲーションのタブとして表現され、フローティングアクションボタンでアップロードが表現されるという理想的な構成となっています。
これらにより、子育て家族アプリFammというサービスとして必要なものが端的に表現されている状態と言えます。同時にアプリでデリバリーできる機能やコンテンツ、アクションは極めて少ないことがわかります。
その他の機能をどこに配置すべきか
とはいうものの、アプリには設定等のその他の機能があります。常時必要とはされないが、必ず必要とされる機能たちなので、アプリの中に配備しないわけにはいきません。
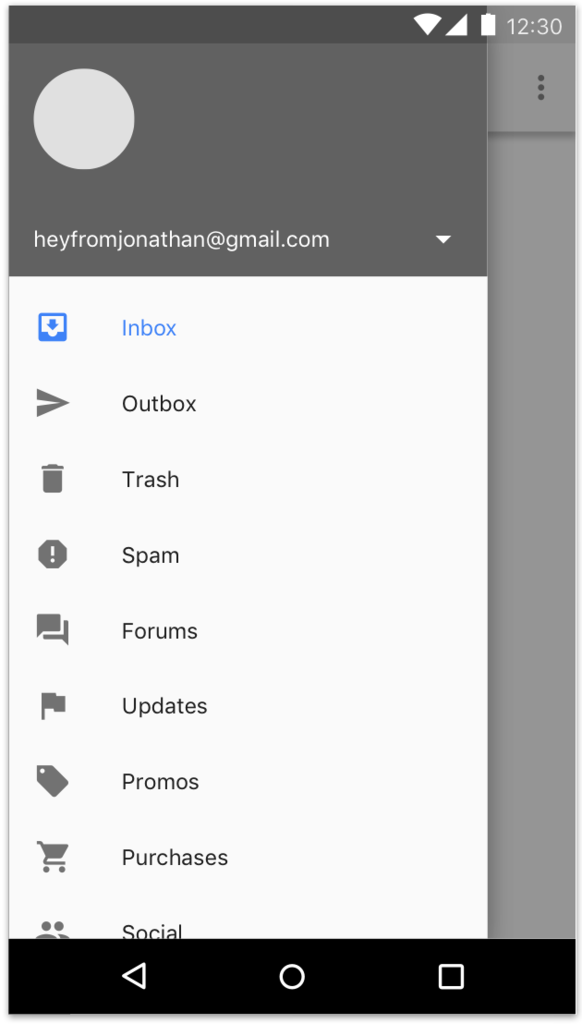
AndroidにはNavigation Drawerがあるので、非常に楽です。

実際、Material Design Guidelineでは、Navigation Drawerについて以下のような用途を述べています。
- 複数個のトップレベルのビューを持つアプリ
- 関係性のない画面への端的な導線を可能とすること
- 頻度の低い導線の露出を減らすため
なくてはならないが、重要度が低い、利用頻度が低いものが存在することが許容されているようで、情報設計する上では、ついつい甘えたくなるありがたい存在です。
一方で、厳しいのがiOSだと思います。
利用頻度の高くない設定系の機能とはいえ、それらも必要かつ重要なセグメントと考えると、ついついセグメントは増えがちになります。
例えば、子育て家族アプリFammを曲解すると以下のようなセグメントとも捉えることができます。
- アルバム(セグメント)
- プリント(セグメント)
- お知らせ(セグメント)
- チャット(セグメント)
- コラージュ(セグメント)
- その他の設定機能(セグメント)
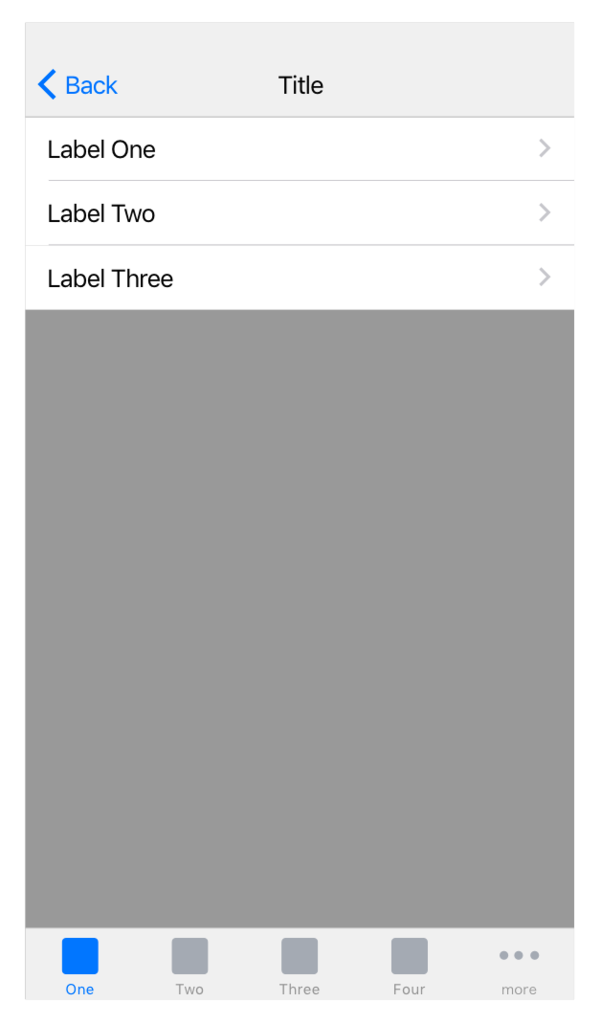
なんと6つです。この場合、どうなるかというと、以下のようになります。

そうです。「more」を使う羽目になってしまうのです。アプリの中では一等地である、タブにmoreを表示し、その先にセグメントがリストされた画面を表示する。これがiOSでのガイドラインを遵守した場合の、デザインとなります。デザイン思想としてミニマル掲げるTimersとしては、断固避けねばならぬ事案のひとつです。
やはり、セグメントの整理、優先順位づけは重要な問題です。
iOSにおけるアクションとセグメントの違い
先ほど、iOSの下タブの話をした際には「セグメント」しかなかったことにお気づきでしょうか。ガイドラインでは、タブにはセグメントのみを配置するという縛りがあります。
本来であれば、以下のようにすべきかもしれません。

そう、アクションは上部ナビゲーションに置くべきなんですね。しかしながら、子育て家族アプリFammiOS版の下タブでは、それをあえて逸脱しています。アクションを下タブに配置しています。

これは、戦略的逸脱と考えています。子育て家族アプリFammはご家族の写真や動画を無制限にためていけることが重要なポイントです。そのためには、写真や動画をアップロードしていただくこと自体が、アクションではあるが、他のセグメントであるコンテンツと同列に置くべきという判断をしています。
ただし、それはアクションであることがわかるようにアイコンのトーンを変えているという点は、デザイン上の配慮ですね。
なお、iOSアプリでは、設定等のその他の機能は各セグメントのアクションとして、上部ナビゲーションに配置していくことで、下タブへの配置を避けることができると思います。一方で、セグメント(タブ内のコンテンツ)と依存度が低いような抽象度の高い設定項目を集めてしまうと、ユーザーが連想しづらく、設定画面に到達できないという危険性が出てきます。
Androidは上タブ?下タブ?
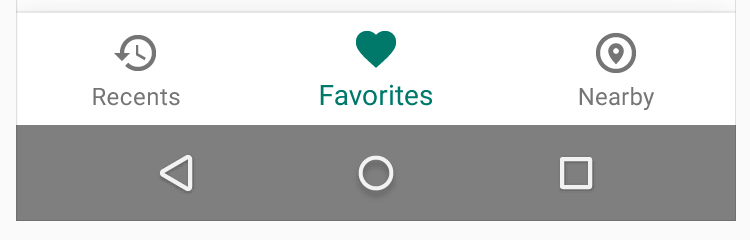
いつからかマテリアルデザインに下タブが追加されました。ガイドラインを見る限りは、用途は完全に同じであり、唯一違うのは下タブの方が人間工学的に優れているということです。要するに、指が届きやすくて押しやすいってことかと思います。

ただし、上記を見てみると、OSが提供するコントロールと下タブが重複したように見えて、本当に視認性が良いのか、その上で操作性が担保できるのか?という点はよく考えないといけないなと思います。
また、Androidではタブ間の移動においてViewPagerを使うこともあると思うので、本当にタブに対して実際にタップするという操作性が必要かという考え方もあります。
ただし、仮にViewPagerを廃止して、タブをタップしての遷移のみにするとなると、アプリが占有するメモリを節約しやすい実装ができると思うので、低スペックな端末向けには優しいですね。ここは、ユーザー特性、狙うべきマーケットの状況と勘案して議論をしたいポイントです。
まとめ
Androidでは、以下のような構成となります。
- タブ:アルバム、プリント、お知らせ
- アルバムタブのフローティングアクションボタン:写真・動画のアップロード(アクション)
- 上記以外の機能:ドロワ
iOSでは、以下のような構成となります。
- タブ:アルバム、プリント、お知らせ
- タブ(例外運用):写真・動画のアップロード(アクション)
- 上記以外の機能:各タブのコンテンツとの関連性を維持できる状態で各タブの上部ナビゲーションに配置
結局のところ、機能やコンテンツといったセグメントになりうるものの整理と優先順位が付いていれば、決めることには何の難しさもありません。
ただし、日々改善をしながら、ものづくりを続けていくと時にこのような構造が崩れてしまったり、技術制約で取り残されてしまったりする部分が出てきますよね。本稿を読んでいただいた志ある方には、アプリを良い状態に導いて欲しいと思います。それは、最終的にアプリを使っていただくユーザーが、原則的にスタンダードに準拠するがゆえに学習コストが低く、使い易いということかな、と思います。
そうやって見てみると、ノビシロはたくさん
偉そうなことを書きましたが、子育て家族アプリFamm、にしてもカップル専用アプリPairy Fammにしても、改善すべき点=ノビシロは大きいように見えます。
今回は、メニュー配置について取り上げて見ましたが、Material DesignとiOS Human Interface Guidelinesは、いつ読んでも、その時々の気づきがあります。改めて覗いてみてはいかがでしょうか?
積極採用中!!
子育て家族アプリFamm、カップル専用アプリPairyを運営するTimers inc. では、現在エンジニアを積極採用中! 急成長中のサービスの技術の話を少しでも聞いてみたい方、スタートアップで働きたい方など、是非お気軽にご連絡ください! 採用HP : http://timers-inc.com/engineerings