プロダクトマネージャーのわたです。メガネとウイスキーとコーヒーを愛するメガネです。最近はASYLUM ROASTERSのコーヒーがお気に入りです。今回は、プロジェクト管理ツールの話です。
ご紹介するのはCodeTreeです。GoodでGodなポイントは以下の通り。
このツールは「プロジェクトの全体像が見たいぜ」というマインドの人と、「開発作業中はGitHubだけ開いていたいです(それ以外に見るものを増やしたくないよ!)」というマインドの人が、平和的にSyncできます。
プロダクトのIssue/ユーザーストーリー管理をしたり、開発プロジェクトマネジメントに情熱を燃やすPM族の皆さんに、ぜひおすすめしたいツールです。
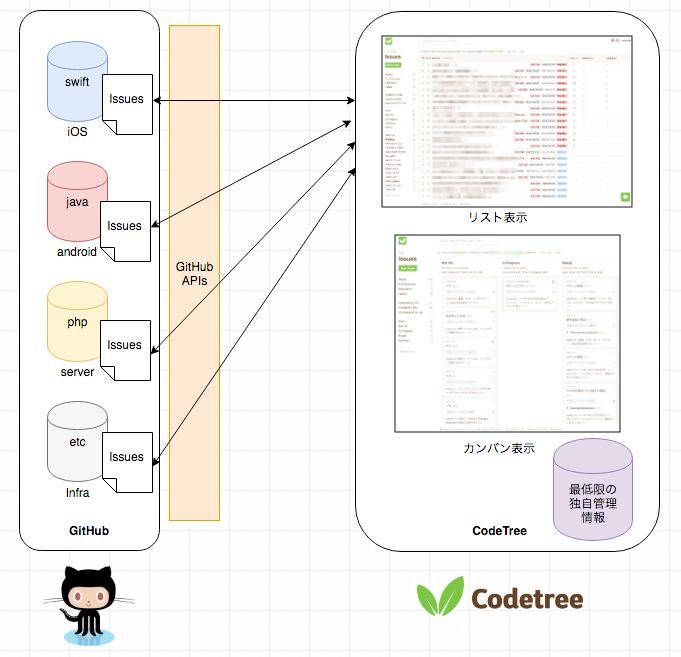
CodeTreeとGitHubの関係
僕の体感となりますが、CodeTreeはできる限りGitHubの機能を活用し、データ連携をすることを志向しているようです。つまり、CodeTree内部だけの独自の管理項目・概念が少ないということです。

イメージは上のような感じです。GitHub API連携をして、独自の画面表示を実現してるって感じですね。GitHubのアドオン的にワークするので、導入負荷も少ないですし、CodeTreeから別のものに移行したいという時にも、移行ダメージが少ないと言えますね。ちなみに、ZenHubのようにChromeアドオンが要求されるものではなく、ブラウザ単体で動作します。
GitHub複数リポジトリのIssuesをひとつの画面で管理できる
ネイティブアプリ、サーバーサイド、インフラ等、それぞれのチームが別のGitHubリポジトリを持っていて、各リポジトリの中でIssuesが運用されています。一方で、プロダクト開発では、技術分野を横断することになるので、プロジェクト管理視点でいうと「開発項目を一箇所で可視化させてください」となります。
となると、選択肢は二つです。
- プロジェクト管理専用のツールを導入
- 複数リポジトリに対応しているツールを導入
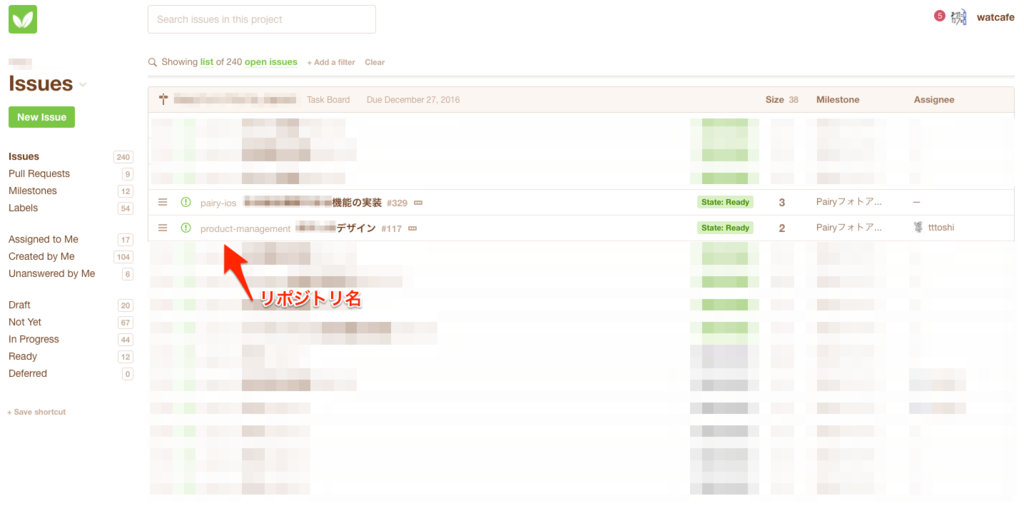
前者は「えー、ツール増えるんですか?IssueからURLをコピペとか、同じタイトルで書いてねとか嫌ですからね!」問題を引き起こしがちです。プロダクトはチームの生産性ありきと考え、後者で攻めることとします。CodeTreeは複数リポジトリのIssuesをまとめて扱えます。

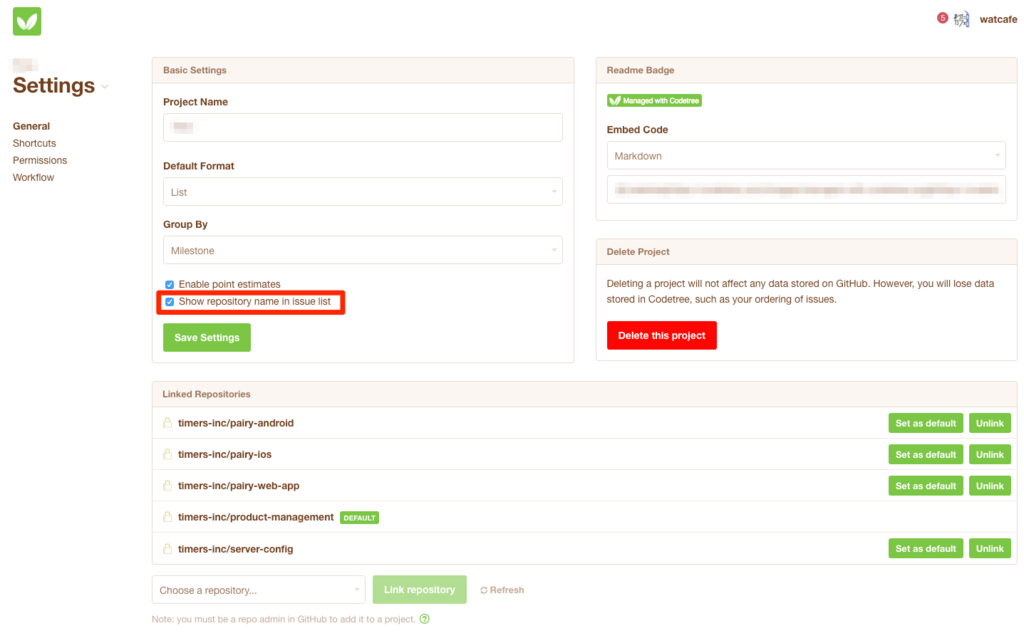
こんな感じです。各リポジトリ名とタスク名が見えてます。設定画面で Show repository name in issue list を設定することで表示されます。

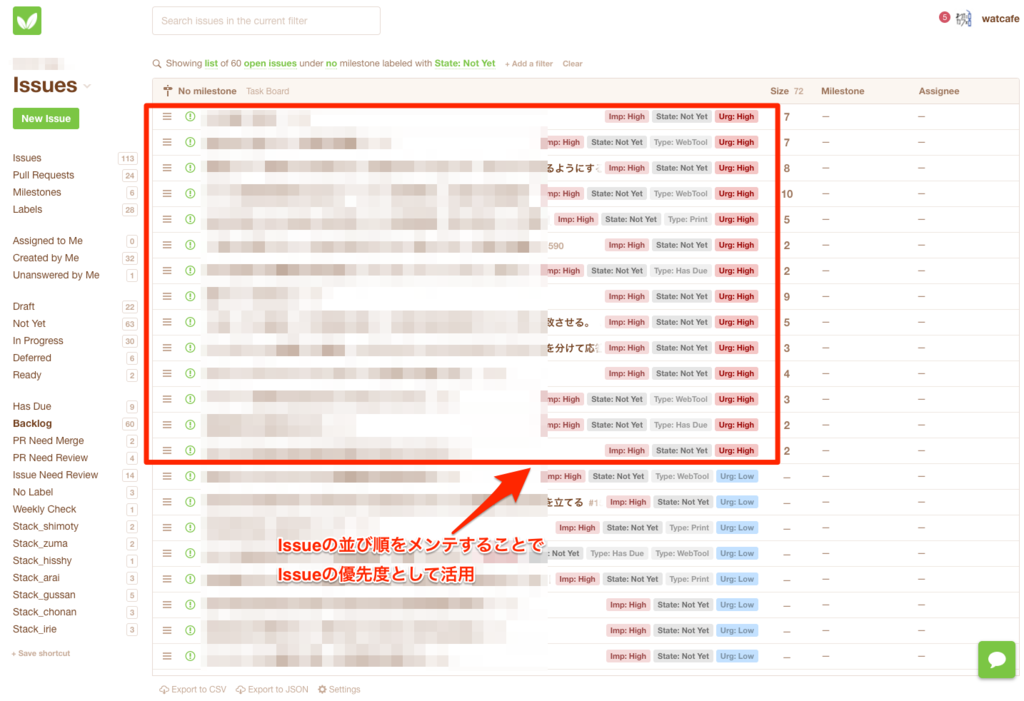
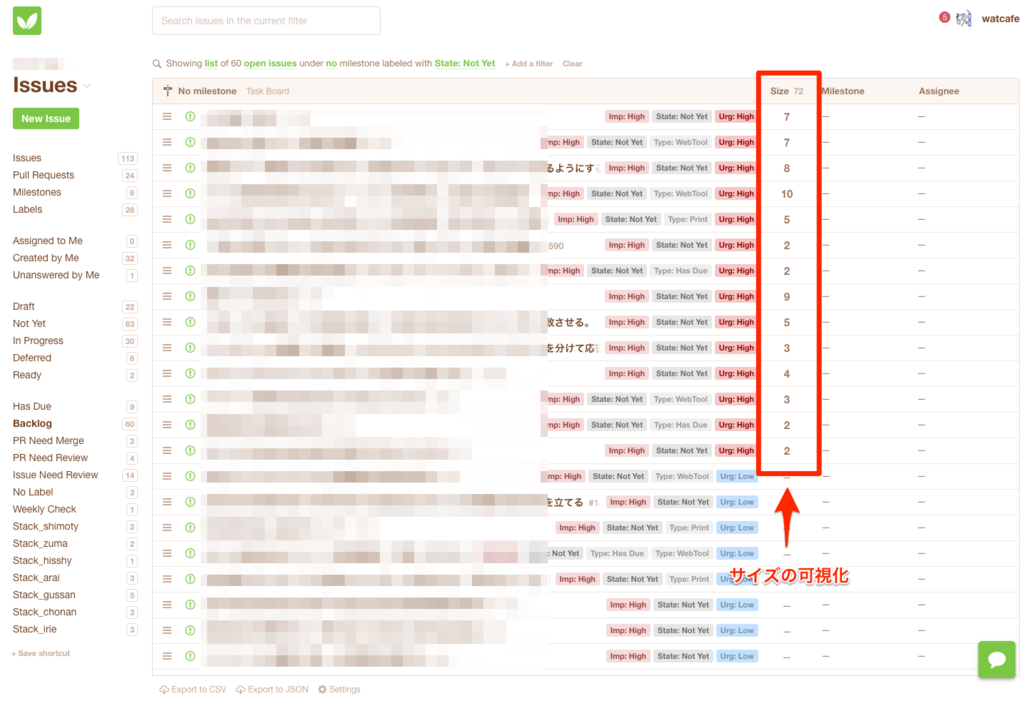
並び順で優先順位が表現できるリスト表示
定番のリスト表示です。各Issueをドラッグすることで並び順を変更できるので、これをIssueの優先順位として利用できます。
TimersのサーバーサイドのチームではIssue起票の際に緊急度(Urg)と重要度(Imp)の軸でHigh、Lowという組み合わせをつけて、Issueの優先順位を表現しています。ただ、これだとUrg: High×Imp: Highが複数個あった時に、その中で優先度の高いものが何なのかがわかりません。
そこで、各リポジトリのIssue管理担当はIssueの並べ替えをすることで「次に何に着手すべきか?」を表現しています。

また、Issueにポイントを振ることで、ちょっとした隙間時間で対応できそうなものか?といった点も可視化しています。ポイントはscrum開発時にはストーリーポイントとしても利用し、ベロシティ計算に利用できます。ポイントはLabelのsize: nで表現されるので、GitHub側からも設定可能です。

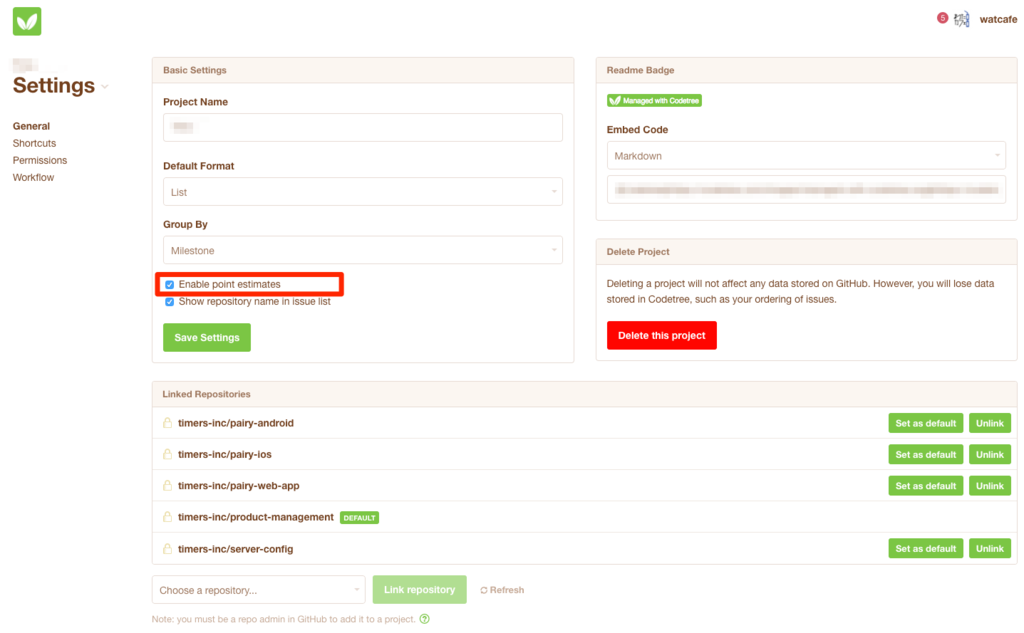
ポイントを利用するには設定からEnable point estimatesをONにします。

なお、Issueの並び順という概念はCodeTree内のみでしかデータを保持していないようです。よく言えば、GitHub Issuesを使いながらも、Issuesに影響を出さない設計となっています。
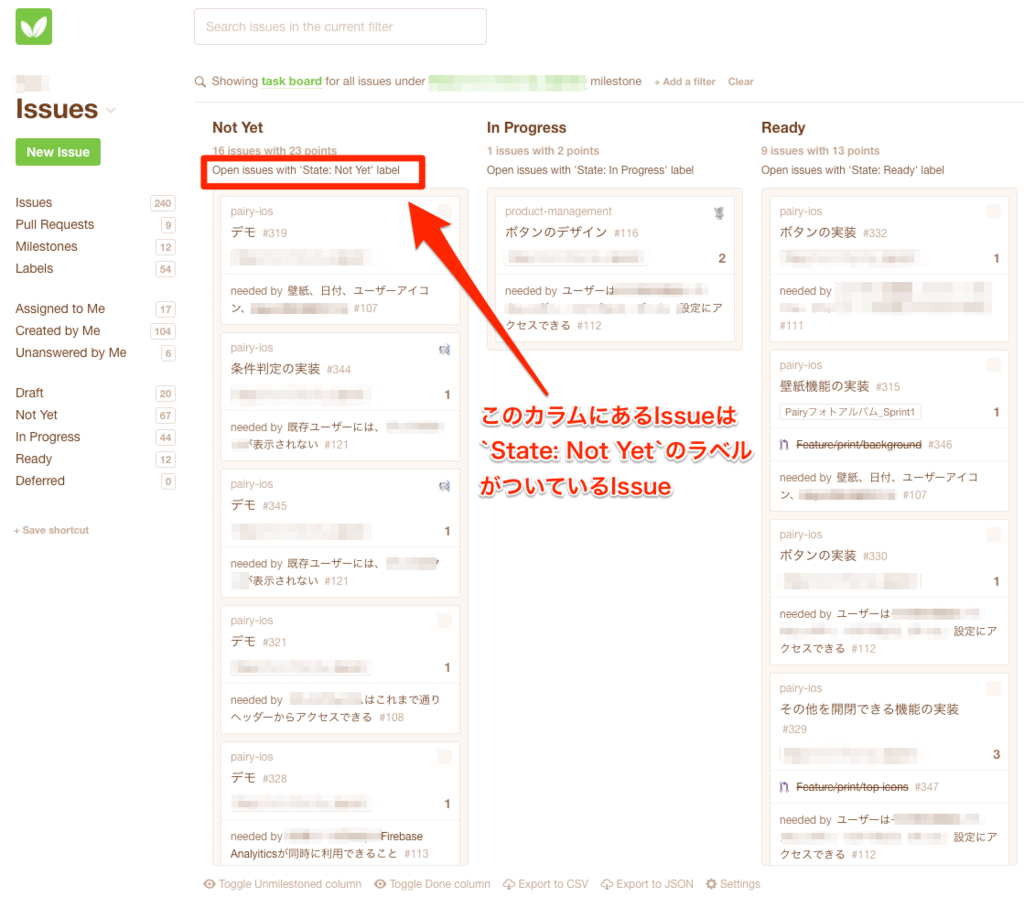
GitHub Labelsと連動するカンバン表示
僕がfeature開発を進める際、タスクの可視化のためにカンバンを使います。CodeTreeはカンバン表示があるのですが、このカンバンの各カラムの定義が秀逸なのです。どのIssueがどのカラムにいるのか?という管理の実態はGitHub IssuesについているLabelsです。

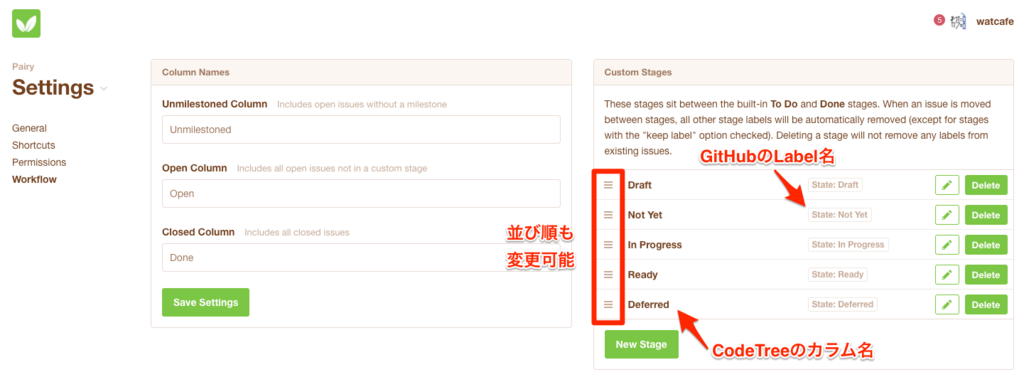
しかも、カラム名とLabelsの名前は設定画面にて定義ができます。CodeTreeでカンバンをするために、既存のLabelsの命名規則を変えずとも良いということです。素晴らしい配慮です。

プロジェクトでのタスクのステータス管理ルールだけが伝わっていれば、エンジニアは作業中はIssueだけを見ていて大丈夫です。着手したらState: In Progressラベルをつけるという運用をしてくれたら、CodeTreeカンバンでもIn Progressカラムに入ります。また、CodeTreeでToDoからIn Progressにカラム移動をさせたら、IssueのラベルはState: Not YetからState: In Progressに貼り変わるわけです。
プロジェクト管理とGitHub Issuesの世界が疎結合に同期する素晴らしい世界ですね。
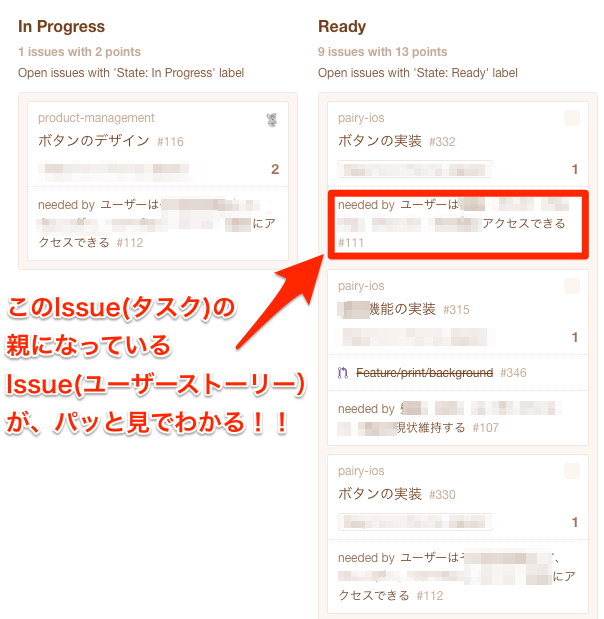
Issue間の依存関係がぱっと見でわかる
GitHubのIssuesは、タスクの依存関係やサブタスクの表現が難しいという問題があります。
特に、Scrumをする上ではUser StoryをIssuesで表現してしまうと、それの実装タスクがIssue本文中のチェックリスト(markdownでいう- [ ])になってしまうか、別でIssueで立てるとトラッキングが大変という問題があります。
CodeTreeは、これを解決してくれました!

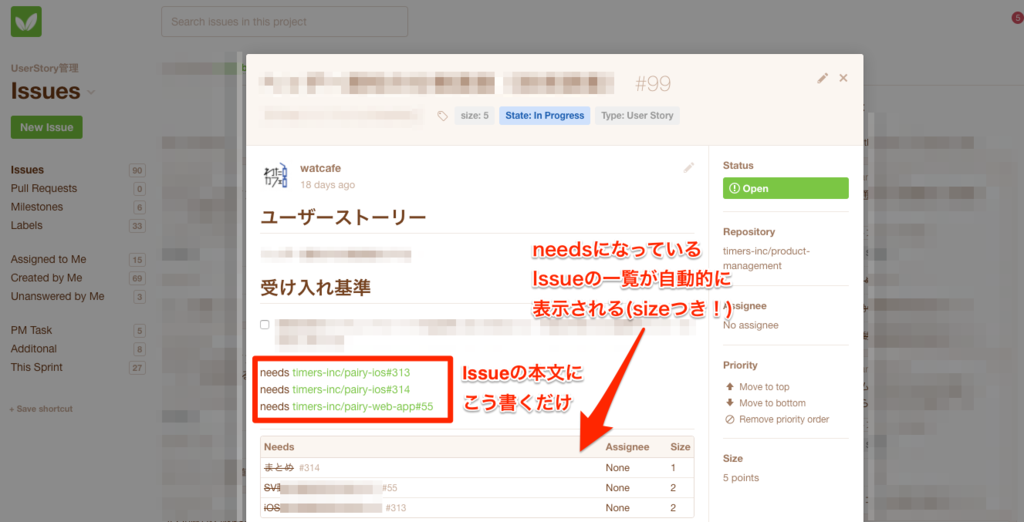
僕調べでは、この設定方法に言及している日本語記事は、本ポストが世界初です!設定方法は極めて簡単です。
- Issueの本文に
needs org/repo#IssueNumと書く - 複数個のIssueを紐づける時は、上記を複数行書けば良い

- 親となるIssueには子になるIssueが見え (needs)
- 子のIssueからは親となるIssueが見えます (needed by)
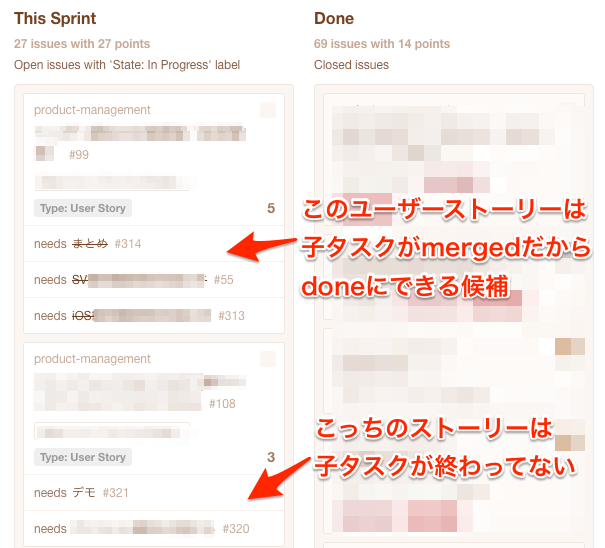
これにより、カンバンをチラッと見れば、このタスクを進めるとどのストーリーがdoneにできるのか?を直感的に理解できます。また、ストーリーをdoneにさせるには、どのタスクが必要なのかがわかるというscrum的な進捗把握ができます。

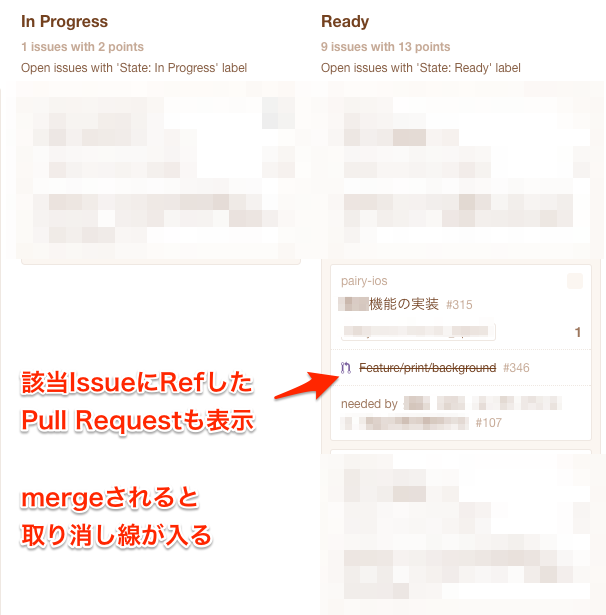
また、Pull Requestで関連するIssueを明示することで、関連づくIssueに対して、Pull Requestへのリンクも明示され、さらにmergeされると斜線が入るという挙動をします。Git/GitHub Flowを意識した素晴らしい作り込みです。

GitHubのIssuesと仲良くしながら、プロジェクト管理をイイカンジに実施しよう
CodeTreeは、Milestoneやラベル、Assigneeなどでビューをフィルタできる機能などがあります。最近GitHubに実装されたPull RequestのReviewer機能に対応をしていないのがタマニキズですが、高頻度でアップデートがあるサービスなので、きっとこれから対応をしていってくれるものと信じています!
おまけ
この紹介ポストが、読者の皆様へのクリスマスプレゼントになりますように!かっくんの先日のポストが、誕生日カウントダウンに見えて仕方なかったクリスマス生まれの僕からでした!!
積極採用中!!
子育て家族アプリFamm、カップル専用アプリPairyを運営するTimers inc. では、現在エンジニアを積極採用中! 急成長中のサービスの技術の話を少しでも聞いてみたい方、スタートアップで働きたい方など、是非お気軽にご連絡ください! 採用HP : http://timers-inc.com/engineerings